Dynamisches iFrame macht’s möglich: Flexible Integration des Solar- oder Heizungsrechners
Das Einbinden von iFrames (Inlineframe) ist unkompliziert und deshalb noch immer eine gern genutzte Lösung, um externe Inhalte, wie den Solarrechner oder Heizungsrechner, auf einer Website darzustellen. Durch die Erweiterung des iFrames mit einer dynamischen Höhe, lassen sich externe Inhalte noch besser als nützliches flexibles Gestaltungs- und Marketing-Instrument einsetzen.
Wieso den Solar- oder Heizungsrechner mit einem dynamischen iFrame einbinden?
Wenn Sie die Nutzer Ihrer Website nicht unbedingt auf eine weitere Domain schicken und ihnen trotzdem den Solarrechner direkt vorstellen möchten, dann bietet sich der Einsatz eines iFrames an, wodurch der Inhalt direkt in die eigene Webseite (in einer Art Rahmen) eingebunden wird. Damit das auch gut aussieht, empfehlen wir die Verwendung von iFrames, welche sich aktiv der sich verändernden Grösse des eingebundenen Inhalts anpassen – eben dynamisch.
Vor- und Nachteile des iFrames mit dynamischer Höhe:
Durch das dynamische iFrame auf Javascript-Basis lassen sich Inhalte mit sich verändernder Höhe ohne unschöne Platzhalter oder Abstände in eine Website integrieren. Bedarf der eingebundene Inhalt, bspw. der Solarrechner, einer bestimmten Höhe, passt sich das iFrame automatisch an (iFrame-Resizer). Dies ist gerade bei responsiven Webseiten wichtig.
Hingegen dem klassischen iFrame, ist die Implementierung des iFrames mit dynamischer Höhe etwas aufwendiger. Der Grund: Auch das Javascript sowie einige wenige Zeilen Code müssen eingebunden werden. Durch den zusätzlichen Code erhöht sich auch die Ladezeit der Webseite (Pagespeed), jedoch nur marginal.
Dennoch ist die Einbindung des Solar- oder Heizungsrechners über ein dynamisches iFrame sinnvoll. Die Nutzer können das Tool unmittelbar nutzen, ohne dass sie den Umweg auf eine andere Seite nehmen müssen. Der Solarrechner wird als regulärer Bestandteil der Webseite wahrgenommen und nicht als «externes» Tool.
Der Mehrwert ist direkt sichtbar und die Absprungrate kann minimiert werden. Zu beachten ist, dass dies nur mit speziell dafür programmierten Inhalten funktioniert. Ist der eingebundene Inhalt nicht ebenfalls mit den entsprechenden Funktionen ausgestattet, funktioniert ein dynamisches iFrame nicht.
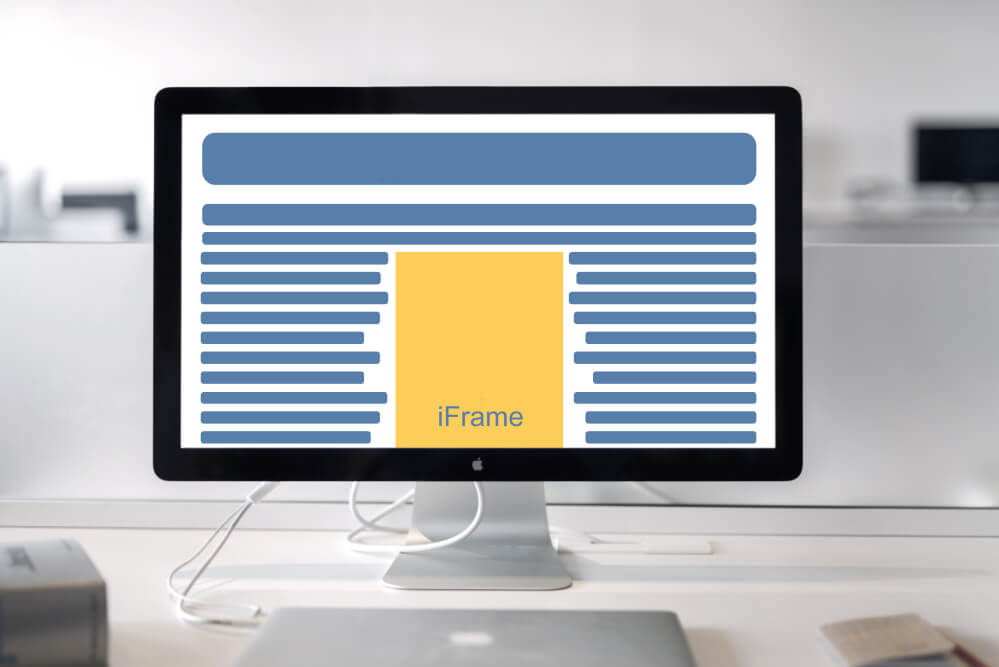
Hinweis: Der gelbe Rahmen wird grundsätzlich nicht angezeigt. Für dieses Beispiel wurde er bewusst eingefügt um aufzuzeigen, in welchem Bereich der Solarrechner eingebunden ist. In diesem Beispiel wurde der Solarrechner eingesetzt. Gleiches gilt für den Heizungsrechner.
Wie bindet man ein iFrame dynamisch ein?
Integration des iFrames mit dynamischer Höhe
Im Eturnity Solarrechner und Heizungsrechner ist eine Programmierung implementiert, welche die jeweils optimale Grösse des iFrames meldet (iFrame-Resizer). Damit wird der, als iFrame in die Webseite integrierte Solarrechner immer optimal dargestellt. Zur Nutzung müssen folgende Schritte durchgeführt werden:
- Sicherstellen, dass das Framework «jQuery» vorhanden ist und geladen wird
- Laden des Skripts https://solarrechner.eturnity.io/muster_solar/static/iframe-resizer-client.js («muster_solar» mit ihrem Identifikator ersetzen)
- Integration des iFrames mit folgendem Code:
<iframe id="iframe-eturnity" src="https://solarrechner.eturnity.io/example_energy_ag/?embedded=true&offsettop=120" frameborder="0"></iframe>
(Der Wert von Offset sollte der Höhe eines allfällig vorhandenen Sticky Headers entsprechen, der Offset-Wert ist optional) - Starten des Skripts mit folgendem Code:
<script> jQuery(document).ready(function(){ jQuery("#iframe-eturnity").iFrameResize({ log: true, checkOrigin: false }); }); (jQuery); </script>
Sie verwenden WordPress als CMS-System?
Bei WordPress laden Sie das Skript optimalerweise über die functions.php im Child-Template. Integrieren Sie dafür untenstehenden Code in Ihre functions.php:
function iFrame_Resizer() {
wp_register_script( 'iFrameResizer', 'https://solarrechner.eturnity.io/muster_solar/static/iframe-resizer-client.js', array(), '', true );
wp_enqueue_script( 'iFrameResizer' );
}
add_action( 'wp_enqueue_scripts', 'iFrame_Resizer' );
Fazit
Den Besuchern Ihrer Website die Nutzung eines Tools, wie den Solarrechner und Heizungsrechner, direkt anzubieten liefert einen starken Mehrwert. Die Einbindung über ein iFrame mit dynamischer Höhe ist in diesem Falle besonders sinnvoll, da es sich je nach Device im Design anpasst und der Website-Inhalt den Solar- und Heizungsrechner optisch umfliesst.
Unsere Anleitung soll Ihnen als Hilfestellung dienen, den Eturnity Solarrechner als dynamisches iFrame einzubinden. Auf Ihrer Webseite haben Sie so zum Schluss ein zusätzliches Gestaltungs- und Marketinginstrument umgesetzt.
Übrigens:
All diese Beispiele können Sie auch mit dem Heizungsrechner umsetzen: https://heizungsrechner.eturnity.io/example_energy_ag/